Linkurious SDK: build engaging graph applications (2/3)
In this series of blog posts, we showcase how the Linkurious SDK can help developers build enterprise-grade graph applications faster.
Part 1: Introduction to the Linkurious SDK and its security features
Part 2 (this article): Querying and displaying graph data
Part 3: Advanced interaction and styling with the Ogma graph visualization library
Graph technologies are getting more and more popular to analyze large datasets of connected data. Companies worldwide apply them to a wide range of scenarios, from fraud detection to enterprise architecture. Out-of-the-box solutions like Linkurious Enterprise have a plug-and-play approach that allows to quickly analyze and visualize graph data, but domain-specific solutions are sometimes required. However, developing a solution from the ground up calls for significant energy, resources, and time. This also creates technical challenges and risks in terms of maintainability and scalability.
With those challenges in mind, we created the Linkurious SDK to give a competitive advantage to businesses by increasing their productivity and time to market. The SDK allows to easily build graph applications that interact in real-time with existing IT ecosystems and integrate seamlessly into applicative workflows.
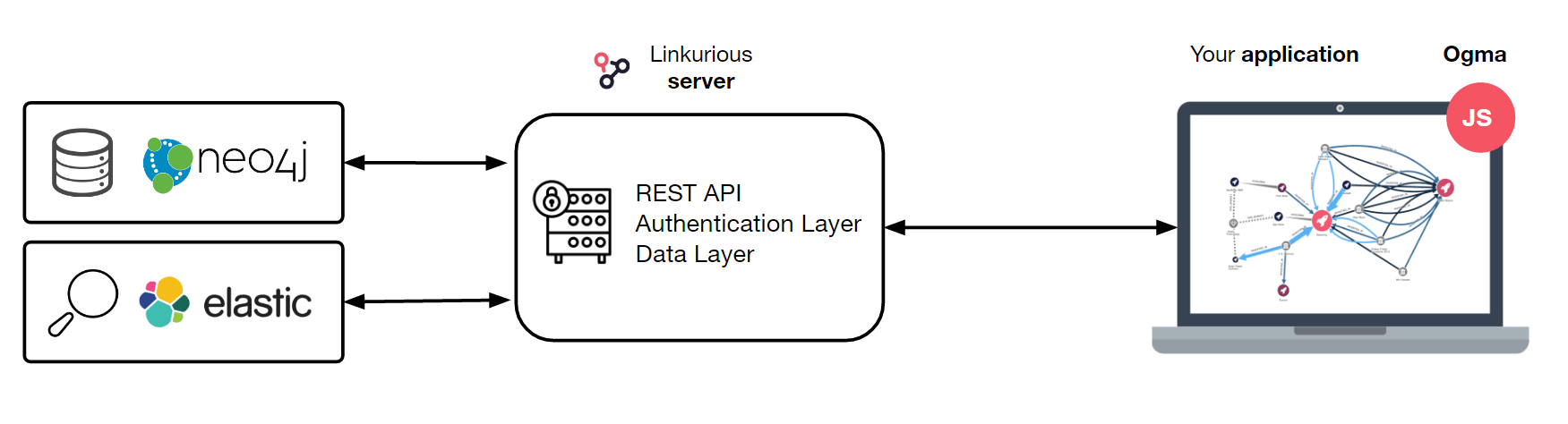
In the previous post, we detailed its features and went over the main components that compose the Linkurious architecture. We also covered its security framework and other key elements available to secure applications.
In this post, we explain and demonstrate how the Linkurious SDK can be used to create graph applications. We present some of the high-level services provided by the Linkurious SDK and illustrate how we can use them to build applications that take advantage of graph data.
High-level access to Linkurious services for a fast and tailored integration
Applications can leverage a powerful suite of high-level services provided by the Linkurious server. It offers various API services to develop graph visualization and analysis applications, including data access (search and query), user and access rights management, alert management, authentication, visualization management (create, share, collaborate). These services are exposed by an HTTP REST API which can be accessed natively with our client-side library (available in both TypeScript and JavaScript).
As a result, it is easy to add graph visualization and analysis capabilities to Web applications.
To illustrate this point, let’s consider an insurance fraud unit that wants to strengthen an existing fraud detection framework with tools to investigate and assess suspicious cases. The data is stored in a Neo4j database on top of which is plugged an instance of the Linkurious Server. The data is also indexed in Elasticsearch to enable advanced search features. Let’s now build a few graph visualizations to illustrate the use of the SDK.

Accessing the graph data
As a first step, investigators want to investigate specific customers. More specifically, they want to display all first-degree information associated with a given customer. Creating a graph visualization with external data requires three steps: 1) collect the data from the external source, 2) transform the data into a format compatible with Ogma and 3) assign the data to Ogma for rendering.
The Linkurious Server offers two options to access the data:
- First, the Linkurious Server can receive queries written in the language compatible with the underlying datastore (Cypher, SPARQL or Gremlin for Neo4j, AllegroGraph or Titan/DataStax, respectively).
- The Linkurious Server Graph API also offers a uniform interface to access the data. In other words, one can access the data by using functions calls (e.g. getNode(), getEdge(), expand()). Further down the road, using the abstraction layer provided by the Graph API makes it very easy to migrate from one datastore to another.
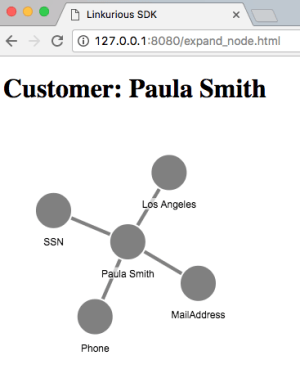
In our fraud investigation example, we use the expand function of the Linkurious Graph API to fetch the first-level nodes and edges around a given customer. The Ogma library then renders the results directly into the webpage.
As a result, investigators can visualize in a glimpse the information connected to the customers in their web application. The visualization still looks raw as no styling has been applied yet. These steps will be covered in the next blog post.

Graph logic queries
Another important task in the investigators’ workflow is the analysis of connections between different entities (customers, transactions, addresses, etc). Graph technologies are perfect to unveil interesting connections as they focus on relationships between data.
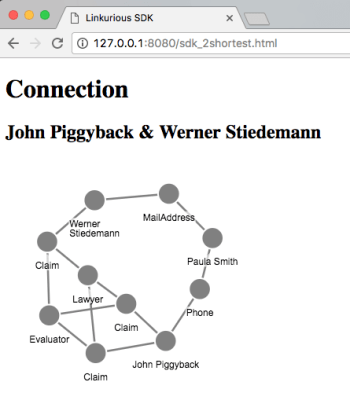
In this fraud investigation example, analysts want to investigate a potential connection between two customers flagged as suspicious. Using the same process as before, we use the Linkurious Server REST API to query the shortest path between those two customers and render the resulting graph with Ogma.
As a result, the web application displays the nodes and edges between two customers: John Piggyback and Werner Stiedemann.

The shortest path analysis shows a ring connection that indicates a possible fraud case. Network analyses such as this one can be made easily accessible (e.g. from an interface panel or using contextual menus) to empower analysts in their investigation.
Search queries
Besides accessing graph data, the web application can use the Linkurious SDK advanced search capabilities. Under the hood, the Linkurious server leverages ElasticSearch, Allegro Search or DSE Search, depending on the data store. Advanced features such as fuzzy text-search increase analysts efficiency to a great extent by enabling them to look for approximate matches instead of perfect matches.
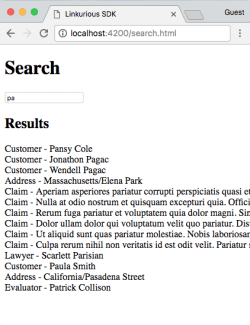
For example, our fraud analysts want to search for customers by family name. The Linkurious Server Search API runs text-search against the graph, with a customizable fuzziness option that allows for the retrieval of names similar to a given name. The result, a list of potential matches, can be displayed as a result list or turned into a data source of an autocomplete search box.
Below we simply display the list of customers whose names are similar to the query pattern.
As a result, one can easily search for information stored in the nodes and edges of the graph database directly from the web application. This leads to a faster and more intuitive search experience.

In our examples, we demonstrated a few of the high-level services provided by the Linkurious SDK. There are many more that allow you to expand the capabilities of your graph visualization and analysis application: from alerts to user-rights management, you can choose the bricks to build the application that suits your business goals.
Leverage the SDK services to easily develop a tailored and scalable solution
Teams work faster and smarter with applications that fit their needs. The Linkurious SDK provides the building bricks to create applications tailored for them. Linkurious provides a powerful toolkit to leverage high-level services that will improve your environment abilities. Building on graph technologies, your application will help end-users find hidden insights or suspicious connections in connected data.
From fraud detection to cybersecurity, from IT operations to enterprise architecture, the Linkurious SDK is a secure, efficient and flexible solution that will help you achieve your business goals.
As mentioned, the Linkurious SDK comes with Ogma, our JavaScript graph visualization library that offers multiple customization options. In the third and last post of this series, we will talk about designing custom look and feel for web applications with Ogma.
A spotlight on graph technology directly in your inbox.