Ogma 4.0.0 focuses on maintenance and API, delivering new features that will make your life easier, such as improving our events API and simplifying the application of a global styling to your visualization. This version also contains a breaking change of the package name.
For security and integrity reasons, and in order to avoid confusion with another public package on npm that goes by the same name, we’ve decided to change the Ogma name to @linkurious/ogma. It will affect your code, but it only means that you have to change your import statements to use it.
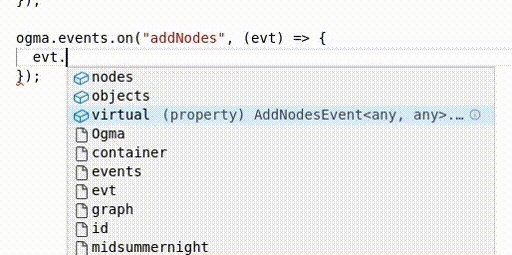
We are proud to announce that Ogma’s events API has been completely reworked for a more intuitive and easy-to-use events system. Ogma now provides on/off/once methods for every event and allows you to register them by name rather than through a specific method. We also provide a better typescript integration for this new API, with strong event types.

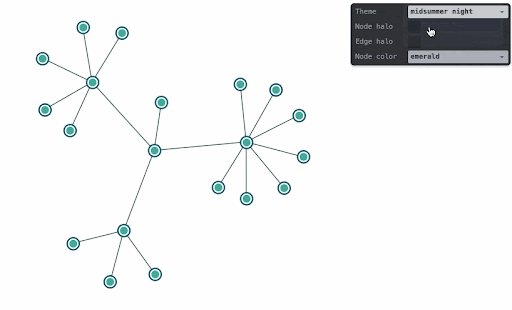
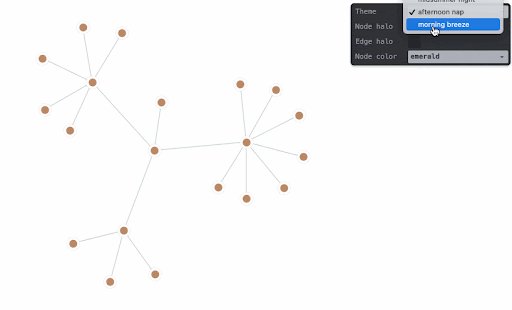
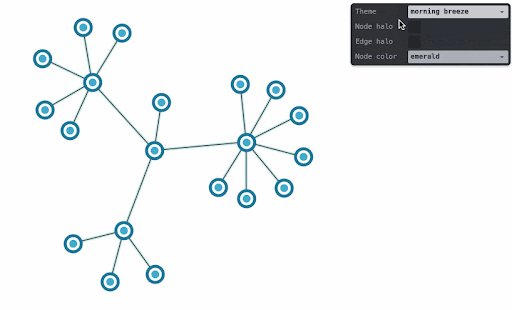
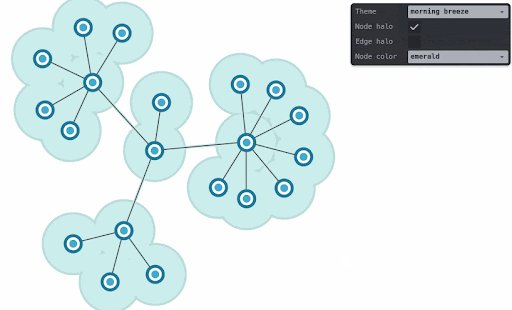
Ogma 4.0.0 comes with a new way of styling your visualization: ogma.styles.setTheme. It allows you to specify default styles for nodes and edges and to customize selected/hovered styles in a single API call. We also built example themes that you can download from here, and a new example showing you how to use themes.

From now on, elements and elementLists provide a new method: getAdjacentElements. It returns the lists of neighboring nodes and edges and is available for nodes, edges, nodeLists and edgeLists.
We’re always looking for ways to help you get the most out of Ogma. Now, the documentation has been enriched with a tutorial on the best practices. Check it out to learn more on how to keep your visualizations up to speed and easy to maintain.
Ogma 4.0.0 aims to be more secure and easier to use, with new methods enabling faster development. As always, please get in touch with us for any questions or if you’d like to learn more about these latest updates.
A spotlight on graph technology directly in your inbox.