We recently released Ogma 2.2, a new major version of Ogma, our JavaScript graph visualization library. This version comes with a new graphics engine that improves the overall library performance, including WebGL rendering, and adds several API graph styling and interaction abilities.
For this new version, we developed a brand new graphics engine for Ogma that is more powerful and more memory efficient than the previous one.
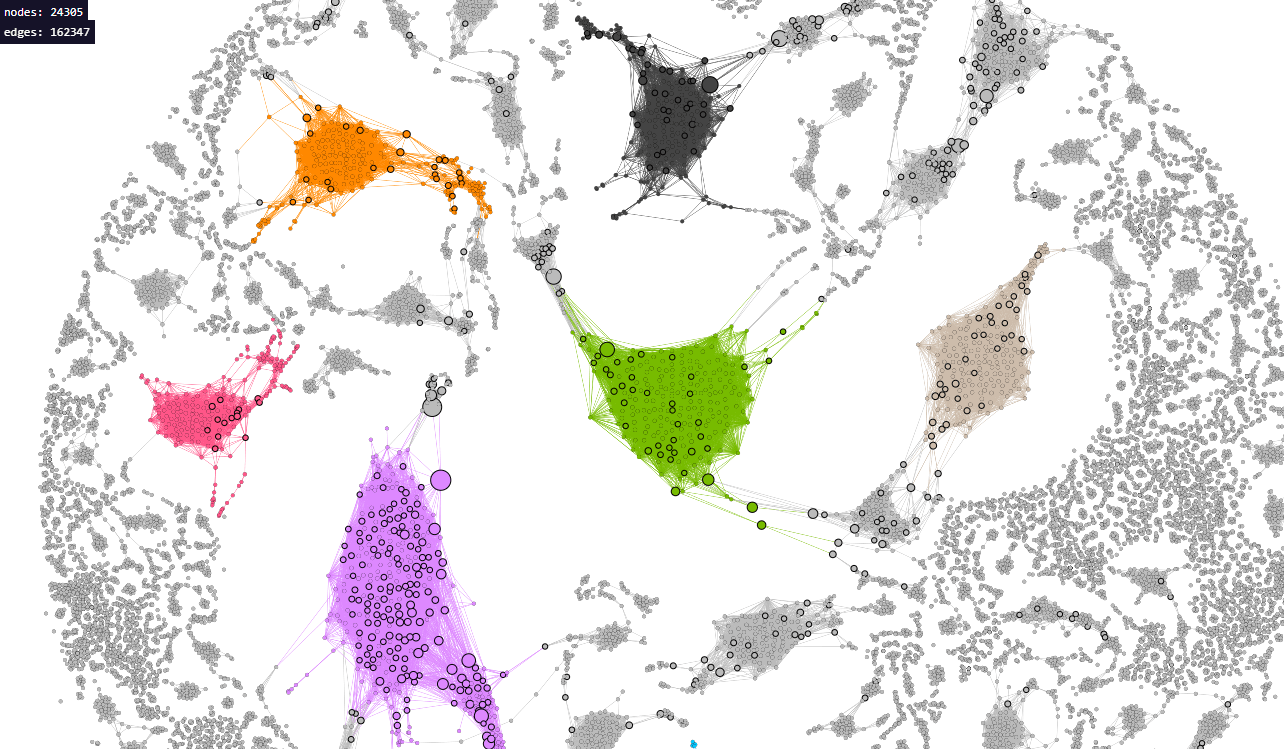
You’ll save 90% of GPU memory in WebGL compared to the previous version, opening the path to display large graphs using low-end or integrated graphics cards in web browsers. All workstations and business laptops will be able to display large graphs.

Ogma’s new graphics engine improves the WebGL rendering, notably texts display, icons display, and edges rendering. That way, you get a high-quality display to communicate your data to your customers.
Ogma 2.2 comes with a new styling system inspired by CSS. The goal is to provide an easy and faster way for you to create and attribute styles. Classes are a convenient way to apply temporary attribute changes on top of global style rules and individual attributes. For instance, the following code snippet changes the opacity of nodes and edges:

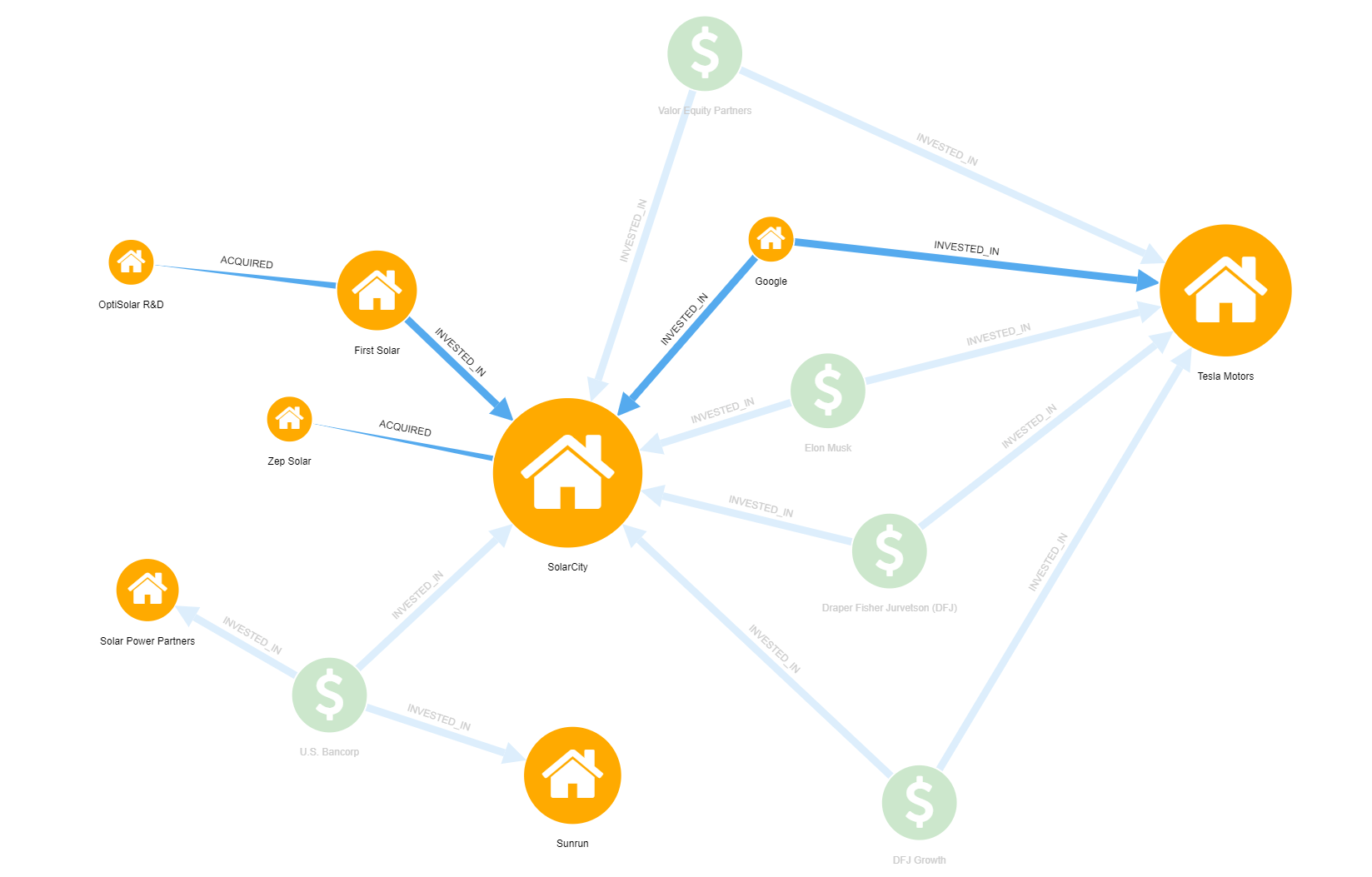
Ogma 2.2 comes with a lot of minor API changes that increases the flexibility of styling, rendering and interacting with graphs. This new version brings more freedom in terms of design for the graph edges. The following elements are now configurable:
- Form: you can choose between a triangle or a linear shape for the edge
- Style: edges can be plain or dashed
- Tail and head: you can add an arrow to one or the two tips of an edge
- Stroke: a stroke can be added the edges


You can find the complete list of improvements and bug fixes in the changelog.
« “It was not a small change to migrate from v1 to v2 of your Ogma library, but it was worth the effort. I was able to remove approximately 30% of my code. It was there simply to control interactions, styles, and looping through/grouping nodes, which your library’s new version is abstracting for me now. Can’t wait to see what you guys are cooking for the future! ” »
Our team has been working recently on the transformation APIs to offer you new graph transformation possibilities and improve the existing ones. We are also developing state-of-the-art and more performant layouts. And finally, we’ve started a revamping project for the Ogma documentation. Stay tuned and don’t hesitate to send us your thoughts!
A spotlight on graph technology directly in your inbox.