The new major release of Ogma, our graph visualization library, is now available. Ogma 2.1 comes with major APIs changes designed to improve developers experience, as well as increased performances to match end-users expectations.

The main goal for this new version was to increase Ogma’s performances. Today we are proud to announce that we were able to reduce the memory consumed by 37,5% and the loading time for large graphs by 36%.
You’ll notice different API changes in Ogma 2.1. They were conducted with the idea of improving your development experience.
We rewrote major parts of the styling API to make it more consistent, and thus easier to use. For instance, all the styles are now grouped under the same “styles” namespace. To expand styling possibilities, all visual properties can now be configured for each node or edge, instead of having some of them only configurable globally.
We also adapted the default value system to save you time and rules are now entirely generic and can be applied to all visual properties.
Ogma 2.1 is packed with an easy to use API to manipulate the data stored as nodes and edges.
The data API allows Ogma to automatically update data-dependent styling properties when the data is modified. It also lets Ogma keep track of information on any given data property (e.g. its type or the number of nodes for which the property has a given value).
In addition to the styling and data APIs, we made global API changes to make Ogma more intuitive and user-friendly:
- The library now exposes a much simpler API separated into a dozen of namespaces.
- We reduced the number of settings to the minimum to make the library easier to understand and use.
- To provide accurate typing for TypeScript users, each event now has its own method. For example, `ogma.events.bind(‘captor.click’, listener)`, is now `ogma.events.onClick(listener)`.
You can now configure global settings with a unique method, `ogma.setOptions`. This allows to get a quicker overview of your configuration setting. It also lets you find specific settings, for a quicker and easier configuration.
We introduced “List” classes to make it easier and quicker to work with collections of nodes/edges. These classes are manipulable both as regular Arrays (with standard methods such as “forEach”, “map”, “reduce”) and as nodes/edges (with the same methods, applied to all the elements in the list). No need to write loops anymore!
In this new version, we wanted to provide more options when working with filters. While in the previous version, filters were just a way to hide or show nodes, they now allow to completely ignore hidden nodes. For instance, methods such as `getNodes()` or `getAdjacentNodes()` will now return only visible (non-filtered) nodes by default.
We previously introduced the Ogma DSL (Domain Specific Language) for grouping and filtering. At this point, and because of the multiple application uses, it added complexity and did not allow to express as much as a regular function. That’s why we decided to remove it for now.
Virtual nodes and edges refer to entities created by the transformation of existing nodes and edges. For instance, grouping a set of nodes based on their properties creates a unique node that represents the aggregation of those nodes. We’ll refer to the created node as a virtual node.
This new version sets the basis for additional graph transformation possibilities. In Ogma 2.1, we improved the nodes and edges grouping transformation. You can now combine them. We are currently working on additional transformations such as neighbors merging or node collapsing.
We added different features to improve the user experience when interacting with the graph:
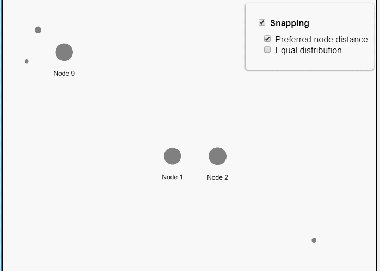
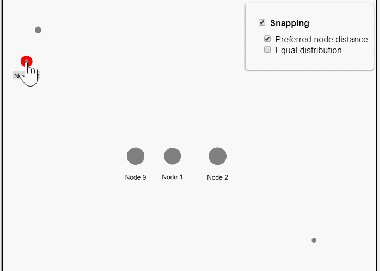
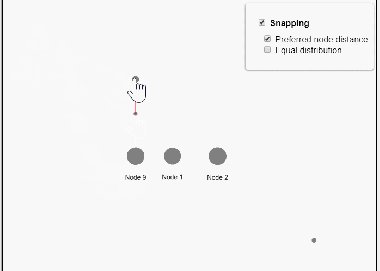
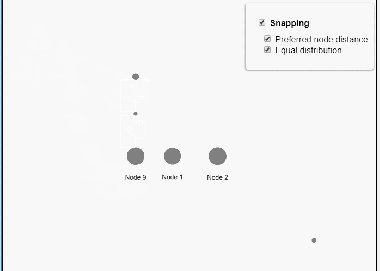
- You can now enable snapping for node positions. It allows users to easily position nodes in alignment with grid lines or another node by causing it to automatically jump to an exact position when dragged closed to the desired location.
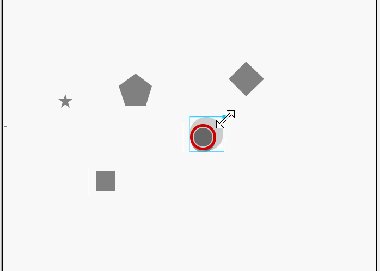
- You can enable node resizing. This adds handles on the node that can be dragged to change its size.
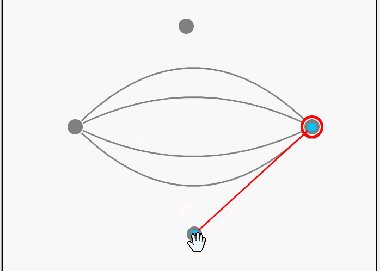
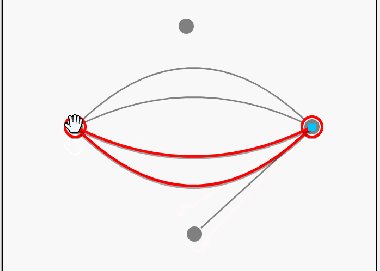
- You can enable edge rewiring. It allows users to change edge connections by simply dragging and edge end from one node to another.
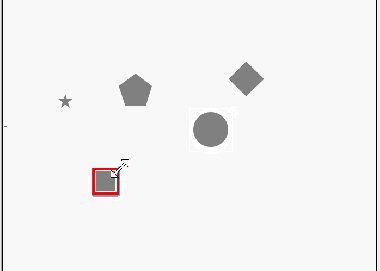
- Rectangle selection is now available. Users can select nodes by drawing a rectangular bounding box over a section of the graph.




For the next release, we want to keep improving the performances. We are currently working on a new graphics engine for Ogma. This should massively improve the rendering quality in WebGL and increase the number of nodes/edges that can be displayed. Stay tuned! ? ?
A spotlight on graph technology directly in your inbox.