We recently released Ogma 3.0, a new version of Ogma, our JavaScript graph visualization library. This version comes with a new feature called Visual Grouping.
The Visual Grouping feature provides a new way to make sense of complex graphs:
- Highlight similar entities by grouping them together visually,
- Simplify visualizations by grouping nodes and relationships,
- Dynamically switch between an overview and a detailed view by opening and closing groups of nodes.
Ogma 3.0 brings a brand new way to group nodes in a network via the Visual Grouping feature. The Visual Grouping feature is a complementary element of the Node Grouping feature, and the two can be combined together.
This means that with the new Visual Grouping in Ogma:
- Nodes can be clustered into a Visual Group consisting of a subgraph and a container node,
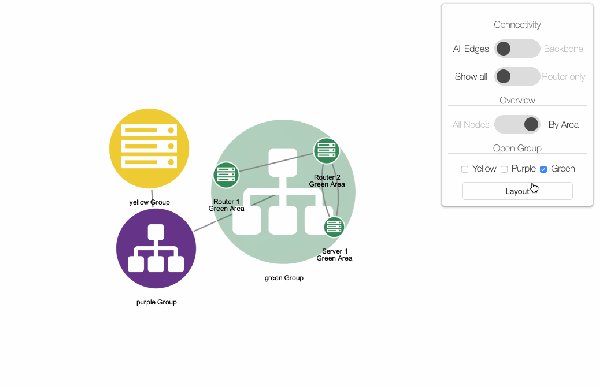
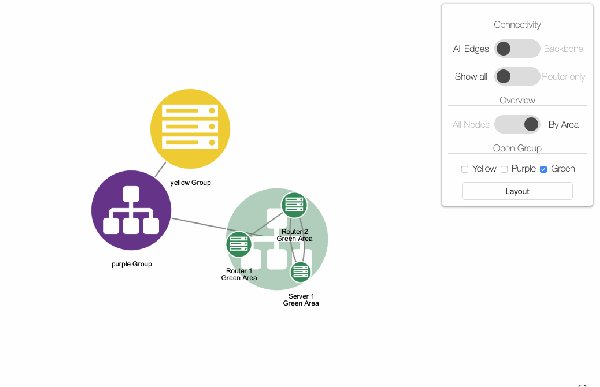
- Your graph visualization can be instantly simplified by replacing the complexity of a subgraph by a single container node without removing the subgraph from the visualization,
- Visual Groups can be “opened” and “closed” which allows users to control the degree of complexity in their visualization,
- Visual Groups can be nested so that a Visual Group is embedded into another one. It allows for even greater control of how to group nodes together in a more meaningful way.

With Visual Groups, developers can create interfaces where analysts can quickly switch around different levels of abstraction to make sense of complex graphs.
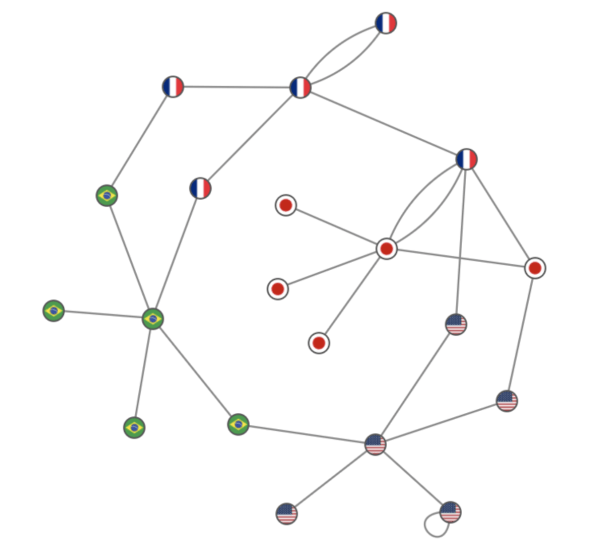
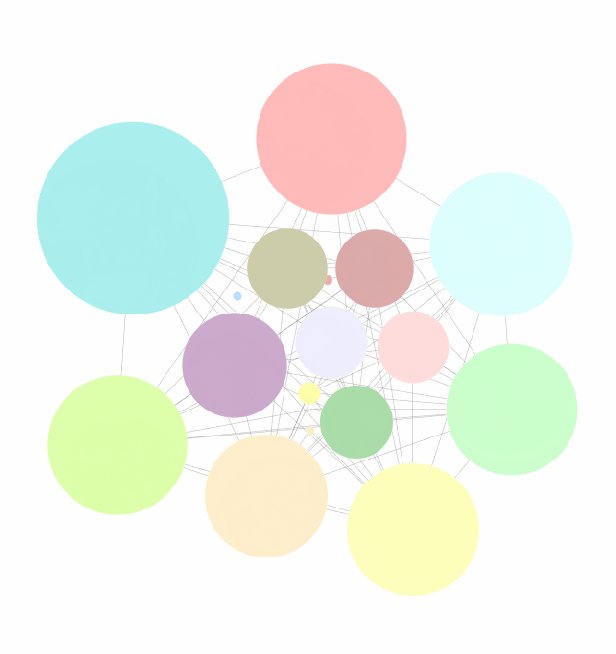
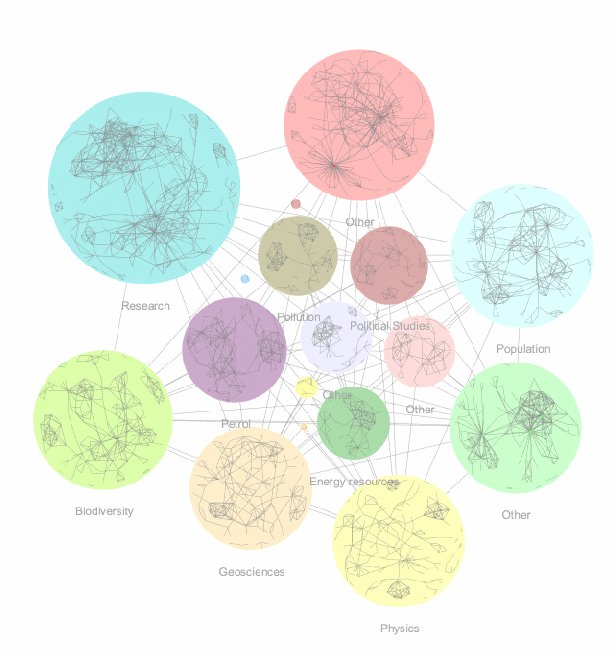
Let’s say that you’re looking at a graph of agents from different countries and the relationships between those agents. In a graph visualization, where all the individual agents are laid out, you can see all of this information at once. For example, this is particularly helpful to know who a given agent is connected to.

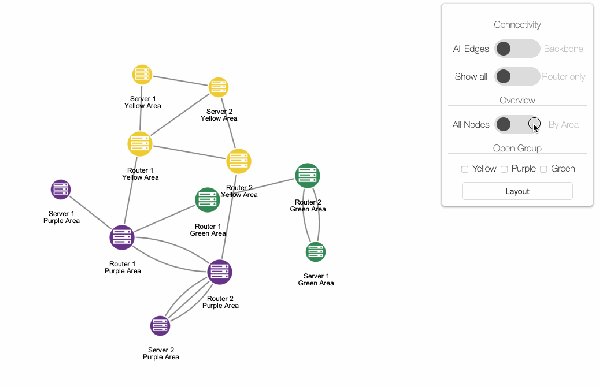
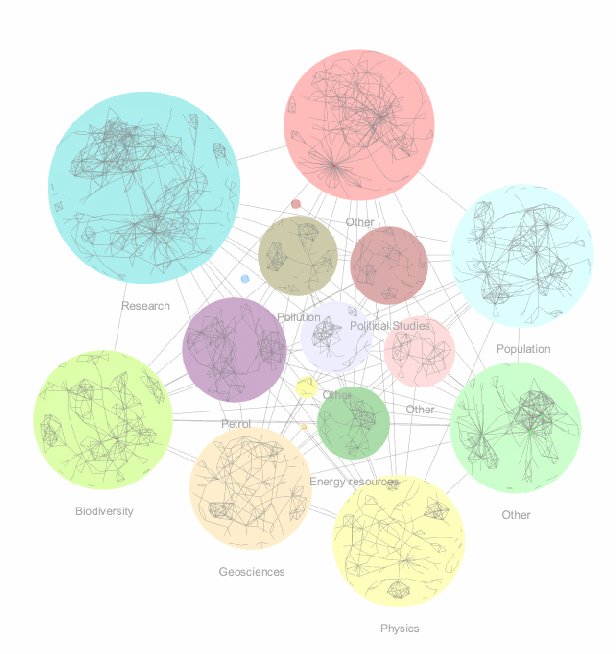
In the visualization above, we can see both the detail of the Brazilian group and a more high level view of how this group is connected to agents from different countries. The Brazilian agents are part of a Visual Group consisting of a container node (the node representing the Brazilian group as a whole) and a subgraph (the graph of relationships between Brazilian agents).
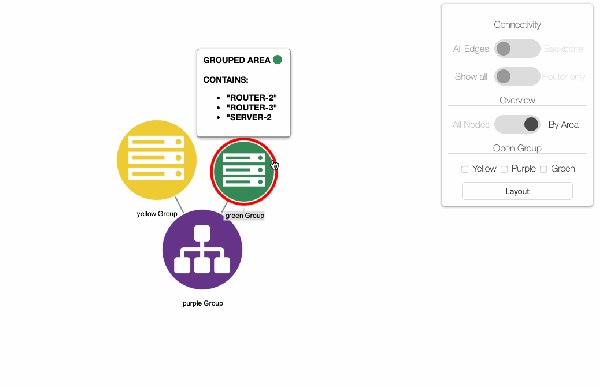
It’s possible to go further. A Visual Group can be embedded or nested into another Visual Group. In the example above, the Brazilian Visual Group is mixed with a French Visual Group into a larger Visual Group.
With Visual Groups, visualizations can be customized so that information can be presented in detail or synthesized dynamically based on the needs of the analysts.
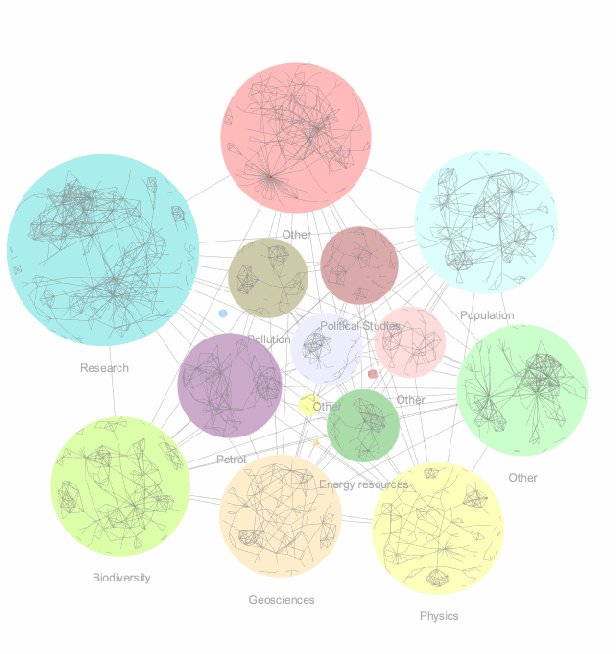
Ogma layouts have built-in support for Visual Groups, which can now be leveraged to deal with larger datasets in a more efficient way.
The layout algorithms understand the Visual Grouping level abstraction, making it simple to layout the whole network very quickly and clusters on-demand, leading to better performance and therefore an enhanced user experience.

With the Ogma 3.0 version, the examples portfolio has been expanded to answer other questions we often receive.
In particular, the Neo4j example has been revamped with a live database (thanks to the GrapheneDB folks for providing the Neo4j cloud instances – check their service out!), and a brand new SPARQL example using the WIKIDATA endpoints.
For those who haven’t checked the documentation since 2.8.0, there’s also a new “Draw your graph” example combining the HTML5 drag-and-drop feature with Ogma, and a Performance workbench to measure Ogma’s performance on your machine.
Check out our new examples since 2.8.0:
- Visual Grouping
- Visual Grouping for big datasets
- IT Management demo with Visual Grouping
- Neo4j example
- SPARQL example
- Draw your Graph
- Performance workbench
If you’re interested in learning more about Linkurious, feel free to contact us.
A spotlight on graph technology directly in your inbox.