Ogma 4.3.0 introduces new tools and features aimed at improving visualization readability, expanding use of the Ogma playground, and improving plugin development guidance. Discover what’s new.
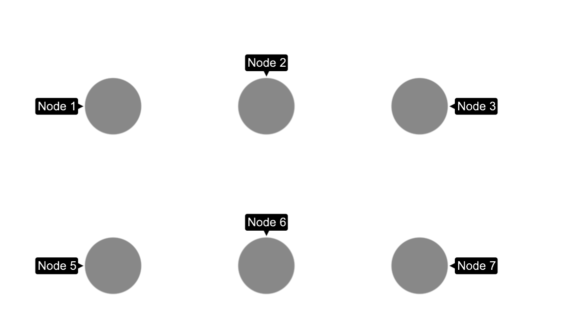
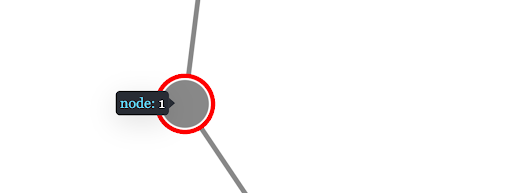
We have improved the appearance of node and edge captions. We have updated the default caption positioning so that the texts are closer to the nodes and can be associated with them more easily.

We have also updated the caption background style to have rounded corners. This will improve the readability by removing sharp corners on already densely populated visualizations. Your visualizations will become more neat and readable.
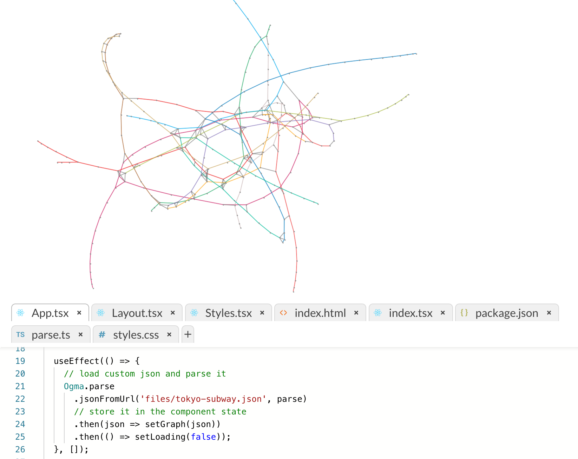
We have enabled React and Typescript in all of our interactive playgrounds. You can experiment building your UI experiments with React right on our playground without having to set up a new project. This is useful if you want to try out an interface concept that is interacting with your Ogma visualization. It’s also useful if you are just more comfortable prototyping with React rather than using raw HTML.

Typescript integration will allow you to try your code snippets more easily, prototype faster and with more confidence due to strong typing. What is also important, is that when porting the prototype code to your Typescript project, you wouldn’t need to go over every line of code, porting it from Javascript to Typescript.

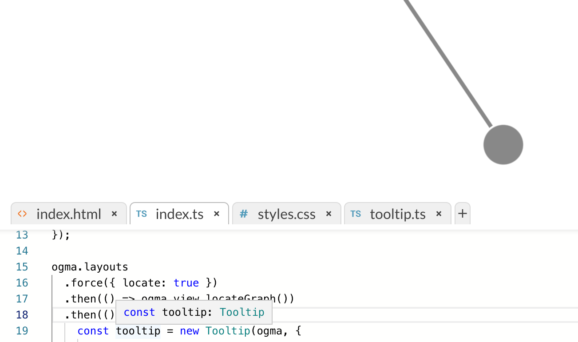
We have released 2 of our most used external code snippets as a guidance on how you can develop Ogma plugins. We are showcasing a tooltip that can adapt to the viewport, changing its position when it has to appear close to one of the edges of your visualization.

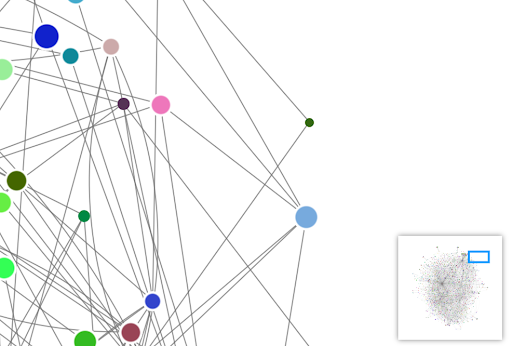
Another plugin is a minimap control that allows you to see the overview of the whole graph and which part of it is currently in the viewport. It is very useful to retain the global context of your visualization while focusing on the details.

Learn more about Ogma, the JavaScript graph library for large-scale interactive graph visualizations:
A spotlight on graph technology directly in your inbox.